*以前の記事の続きになっています。
ラベル(カテゴリー)の"pixia"と"チュートリアル"をチェックぷりーず。
今日はレイアウトを立体的に見せるためのテクニック、"影"です。

1.
前回作ったtagを開きます。
Lパネルで、"角丸四角の用紙"を選択し、
右クリック→ 影の作成をクリック。

2.
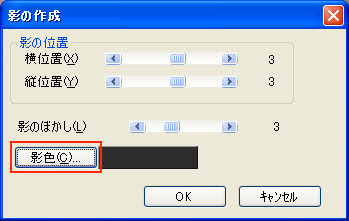
数値は影を付けたい素材の大きさによりますので、いろいろ試してみてください。
レイヤの複写を作っておくと失敗しても大丈夫(Lパネルで右クリック→複写)
横・縦の位置をマイナスにすると左上に影が付きます。

影の色も自由に変更できます。

3.
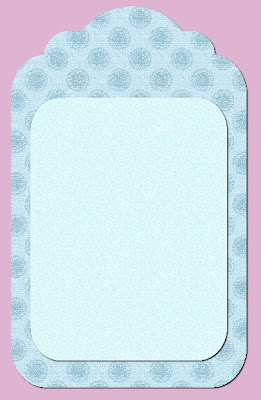
さらに同じ設定で土台のtagレイヤにも影をつけます。
こんな感じになりました。
Photoshopほど自由度の高いドロップシャドウというわけにはいきませんが、
簡単に影を付けるならこんな感じです。
手間をかけても良いなら、こちらのレイアウトのような影を作ることも可能です。
それはまたいづれ。
つづく

0 件のコメント:
コメントを投稿
注: コメントを投稿できるのは、このブログのメンバーだけです。